Lectura obligatorie
Lectura obligatorie pentru primele doua saptamani de scoala: https://www.w3schools.com/html/default.asp, sectiunile: HTML Tutorial, HTML Forms, HTML Examples, HTML References. In saptamana 3 de scoala este posibila primirea unui test in cadrul orelor de laborator cu intrebari din tutoriale de la link-urile anterioare.
Cerinta de implementare
La rezolvarea acestui laborator se vor folosi următoarele tag-uri: a, table (tr, th, td), div, strong, ul, ol, li, form, input, select, option, b, textarea, h1 (… h6), img, center, fieldset, legend, p, br, span şi (absolut toate) următoarele atribute: href, name, target, border, colspan, align, valign, width, height, bgcolor, type, start, checked, disabled, maxlength, readonly, size, value, multiple, selected, cols, rows, max, alt, step, height, width, src, title. Nu se va folosi CSS.
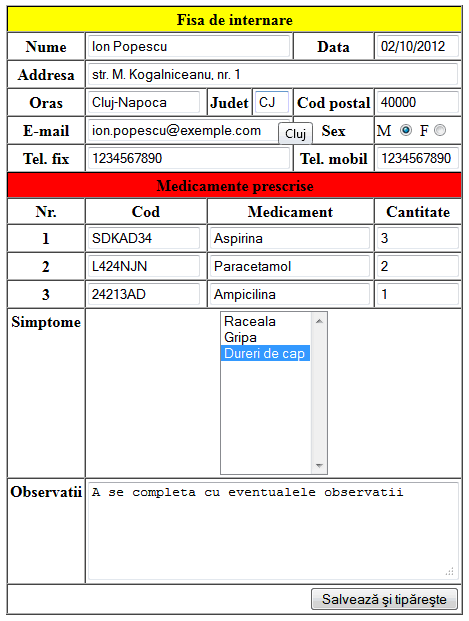
Să se scrie o pagină web (in doua variante: HTML 4.01 si HTML 5) ce conţine un formular utilizat în viaţa reală. Un exemplu de astfel de formular este disponibil mai jos. Acesta este un exemplu, vă rog să vă imaginaţi un alt formular!!!

Condiţii de complexitate:
- cel puţin 15 controale de tip input, textarea, select;
- folosirea controalelor input de tip text, checkbox, radio;
- cel puţin 3 tabele din care două imbricate (un tabel apare în interiorul unei celule a altui tabel);
- folosirea frecventă în cadrul laboratorului a atributelor rowspan şi colspan;
- folosirea a minim 4 liste (ul sau ol) din care cel puţin 2 imbricate;
- elementele celor patru liste de mai sus trebuie evidenţiate diferit (spre exemplu o listă ordonată va avea elementele numerotate A, B, C, alta I, II, III);
- In cadrul formularului se vor folosi tote diacriticele din limba română;
- Se vor realiza doua variante ale acestei teme de laborator: prima varianta trebuie verificata folosind http://validator.w3.org/ ca fiind un document HTML 4.01 Transitional valid (fără erori şi fără warning-uri), iar a doua trebuie validata tot la link-ul anterior ca fiind un document HTML 5 valid (de asemenea fără erori şi fără warning-uri);
- Rezolvarile de la prezenta tema de laborator trebuie incarcate pe server-ul www.scs.ubbcluj.ro (serverul linux al studentilor din Campus) la adrese de forma:
- http://www.scs.ubbcluj.ro/~user/lab1/html4/
- http://www.scs.ubbcluj.ro/~user/lab1/html5/
(inlocuiti user cu numele vostru de utilizator).
La predarea laboratorului studentul va şti:
- care atribute din lista de mai sus este acceptat de către un anumit tag;
- ce valori specifice poate lua un anumit atribut;
- care dintre tag-urile / atributele de mai sus sunt deprecated în HTML5;
- care dintre tag-urile / atributele de mai sus nu sunt suportate în HTML 4.01 Transitional.
Bibliografie: http://www.w3schools.com/tags/